I've recently gone through all my old posts making sure the ones that can't have the alt text put as mouse-over text (mainly because if you put your mouse over them, that would get in the way of reading the speech bubbles) have a link to let you see the alt text through Google's wonderful text-only caching. These are seen as a link to the "text-only version" at the top-right of the post.
But why? Why did you do that?
You see, when Tim Berners-Lee created HTML in 1991, he considered that the connection might not always be perfect, causing the images on a page to not download. To account for that situation, he gave the images an
alt attribute, where web page designers could put a description of the image which could be shown in its place. Since this text was supposed to only show up in case of error, it was to remain hidden in any other case. Of course, this was often a lot of work that was never seen, so people quickly grew frustrated and stop doing it altogether, even when the web standard considered it mandatory. When Internet Explorer came out, they showed this text upon mouse-over, which is why many people call "alt text" the text that appears when mousing over (even though the mouse-over text is now actually produced by the title attribute).You still haven't answered my question: Why did you do that?!?
Of course, I, too, soon grew weary of making the effort of writing
alt text that never showed up, so starting with Christmas, 2010, I started copying it into the title attribute, making it available to people who have flawless Internet connections and no vision impairment.Yes, but, why did you do that?!?
This was a bit of a problem for posts that were essentially comic strips, since the
alt text for each panel could contain not only a description of the action, but several lines of dialogue. And since some panels' alt text was essentially a continuation of the previous panel, it would make little sense to people who moused over just the second of these panels.whyyyyyyyy diiiid youuuuuu do that?!?
My solution was, therefore, to let people see all the
alt texts together. To avoid repeating work (that is, writing each such post twice) I simply linked to Google's cached copy of it, which the Google search engine processes as a text-only document anyway. So, if anyone ever wants to get the additional information the alt text provides to the visually impaired, they can see it by clicking the link in the top-right corner.…
Artist's notes
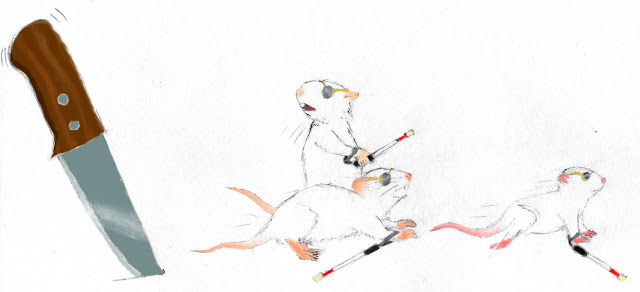
The picture of the Three Blind Mice was drawn entirely on the subway (over the course of exactly three separate trips; how ironic is that?). I made a conscious effort to make each of them different, individual. I started by trying to draw the mouse on which I originally based my avatar from memory… and got the mouse on all-fours in the foreground. I tried again with the one looking back, but got a mouse that looked relatively older. With that, I made the third mouse purposefully younger, and had my three blind mice.To color them, I was unable to again make the background transparent and paint behind, because the paper had gotten so dirty on the subway, the computer was unable to distinguish the pencil markings from the dirt. I therefore had to paint over the drawing, being very careful to stay inside the lines. It was probably my worst experience ever on a computer.



Poor little blind mice. They never did say how those mice ended up blind. Maybe a previous encounter with the farmer's wife?
ReplyDelete